
HP刷新担当させて頂きました!
今回HP刷新を担当させて頂いた深井です。
この記事では今回HPを刷新するにあたって私が行ったことや思ったことを工程順に記していきます。
①要件定義
要件定義ですがまず初めに現状での課題を整理し、今回何故HPを改修するのかという点に強くフォーカスし、要件を洗い出しました。今回やりたいことは割と明確であったためここではそこまで詰まらず、進めることができたと思います。。。
。。。がしかし!やはり要件定義時に全ての機能を洗い出すことはできず、デザインを作成してからあれはどうするんだこれはどうするんだで行ったり来たりとなってしまったのが実情です。
今回はプロジェクトの機能が大きくなかったため、そこまで大幅な影響は出ませんでしたが、今後しっかりと開発する際には要件をしっかりと確定させてから開発を進めていきたいです。
②デザインカンプ作成
こちらはAdobe XDを使用して画面レイアウト、画面遷移を作成しました。
![]()
私自身、これまでデザインを学んできた身ではなかったため、画面レイアウトについては正直かなり苦労しました。趣味で美術館に行ったり中学校で習った内容以外殆どデザインに関する知見がなかったためこの本には大変お世話になりました。
自分の考えとしてとにかくシンプル、簡潔に、無駄を省くことを意識してデザインしてみました。
これまで何度かデザインカンプ作ってきましたがなかなかこれは慣れません。😢
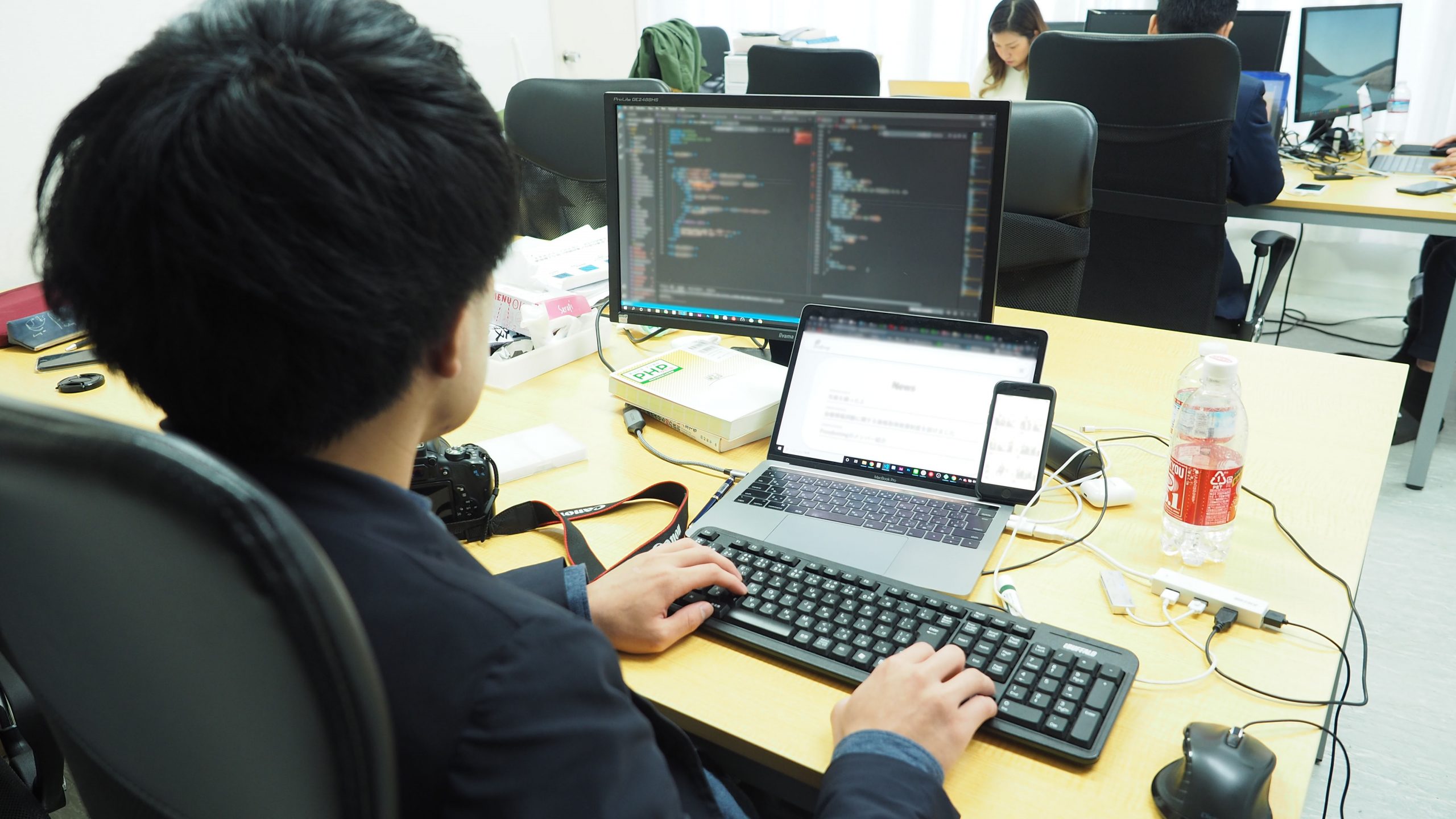
③実装
今回のHP作成にあたりレンタルサーバ上にwordpressを導入し、テーマを自作し、使用しております。
感想:Wordpressすげぇ。

冗談はさておき、プラグイン、デフォルトの関数が非常に豊富なCMSでphpの基礎さえ把握していれば独自テーマの作成がかなり容易になります。私自身Wordpressの構造を理解するのに時間がかかってしまいましたが、万人にとって分かりやすいかつ使いやすいCMSであると思います。今回得た知見を活かして今後個人でWordpressを使用し簡単なCRUD機能を実装したWEBアプリでも作ってみようかなと思いました。
最後に
デザインとは思いやりであると個人的に思いました。
これまで自分の考えとしてデザインは自己満、自己表現だと考えていたのですが、実際にこのようにHPを作ってみることで見る人を意識したデザインを考えるよう変化しました。ですが、まだまだ知らないこと、未熟なところが多々あるのでこれからのプロジェクトの中で成長していきたいです。
その他、今回のリリースでは要件定義では挙がっていたが実装しなかった機能もあるため、早いうちに実装してリリースしたいと考えております。
読んでいただきありがとうございました。
古い記事へ 新しい記事へ